react源码-Mental Model
Mental model
react 的核心可以用 ui=fn(state)来表示,更详细可以用
1 | const state = reconcile(update); |
react源码可以分为如下几个模块:
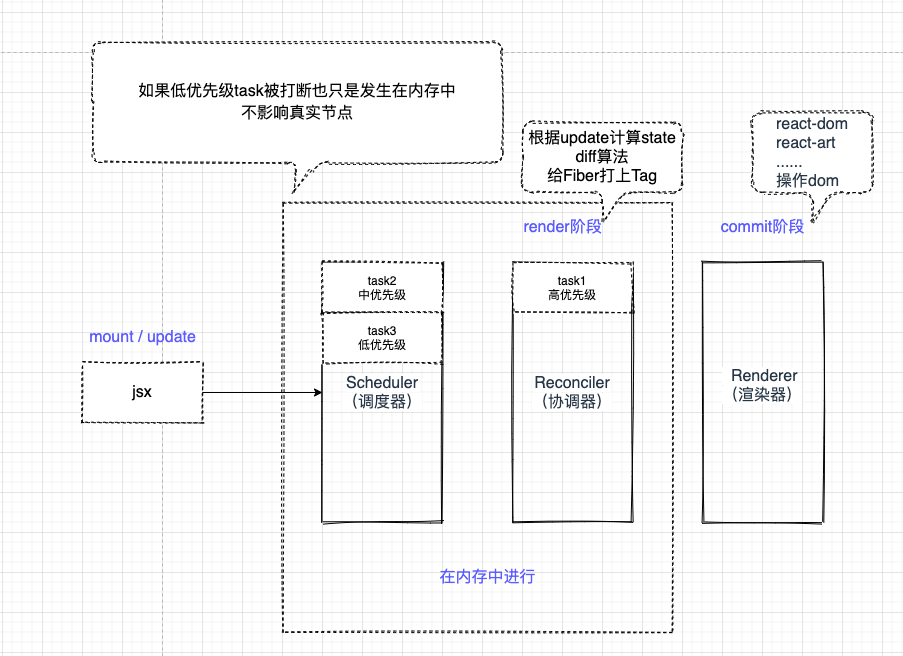
Scheduler(调度器): 排序优先级,让优先级高的任务先进行reconcile
Reconciler(协调器): 找出哪些节点发生了改变,并打上不同的Tag
Renderer(渲染器): 将Reconciler中打好标签的节点渲染到视图上
1 | Scheduler的作用是调度任务,react15没有Scheduler这部分,所以所有任务没有优先级,也不能中断,只能同步执行。 |


Fiber双缓存
Fiber(Virtual dom)是内存中用来描述dom阶段的对象
在它上面保存了包括这个节点的属性、类型、dom等,Fiber通过child、sibling、return(指向父节点)来形成Fiber树,
还保存了更新状态时用于计算state的updateQueue,updateQueue是一种链表结构,上面可能存在多个未计算的update,update也是一种数据结构,上面包含了更新的数据、优先级等,
除了这些之外,上面还有和副作用有关的信息。
双缓存是指存在两颗Fiber树,current Fiber树描述了当前呈现的dom树,workInProgress Fiber是正在更新的Fiber树,这两颗Fiber树都是在内存中运行的,在workInProgress Fiber构建完成之后会将它作为current Fiber应用到dom上
在mount时(首次渲染),会根据jsx对象(Class Component或的render函数者Function Component的返回值),构建Fiber对象,形成Fiber树,然后这颗Fiber树会作为current Fiber应用到真实dom上,在update(状态更新时如setState)的时候,会根据状态变更后的jsx对象和current Fiber做对比形成新的workInProgress Fiber,然后workInProgress Fiber切换成current Fiber应用到真实dom就达到了更新的目的,而这一切都是在内存中发生的,从而减少了对dom好性能的操作。
这两颗树的节点通过alternate相连.
例如下面代码的Fiber双缓存结构如下,在第5章会详细讲解
1 | function App() { |

Reconciler(render阶段中)
协调器是在render阶段工作的,简单一句话概括就是Reconciler会创建或者更新Fiber节点。在mount的时候会根据jsx生成Fiber对象,在update的时候会根据最新的state形成的jsx对象和current Fiber树对比构建workInProgress Fiber树,这个对比的过程就是diff算法。reconcile时会在这些Fiber上打上Tag标签,在commit阶段把这些标签应用到真实dom上,这些标签代表节点的增删改,如
1 | export const Placement = /* */ 0b0000000000010; |
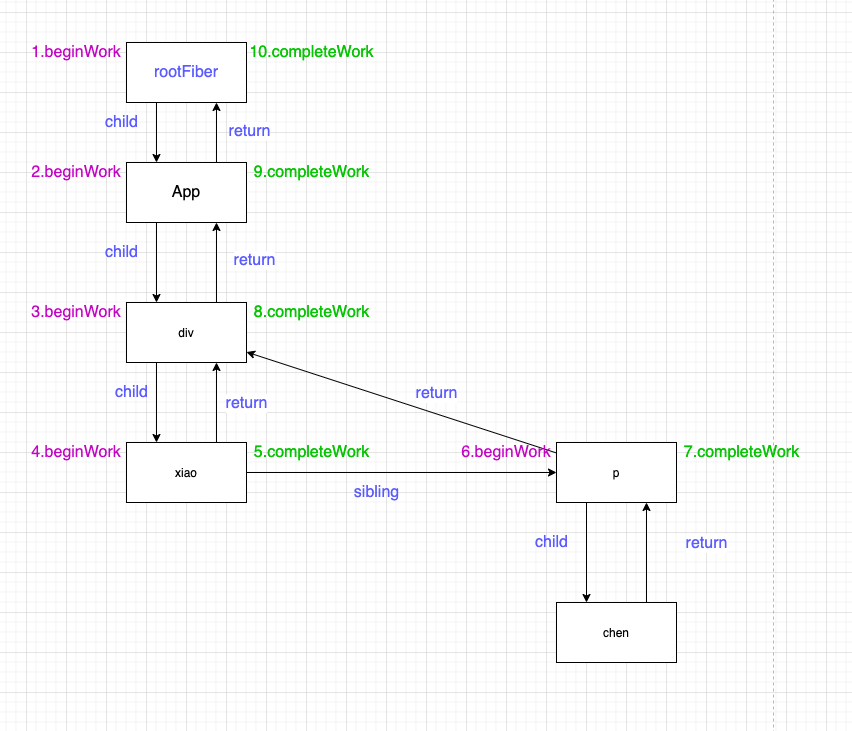
render阶段遍历Fiber树类似dfs的过程,‘捕获’阶段发生在beginWork函数中,该函数做的主要工作是创建Fiber节点,计算state和diff算法,‘冒泡’阶段发生在completeWork中,该函数主要是做一些收尾工作,例如处理节点的props、和形成一条effectList的链表,该链表是被标记了更新的节点形成的链表
深度优先遍历过程如下,图中的数字是顺序,return指向父节点,第8章详细讲解

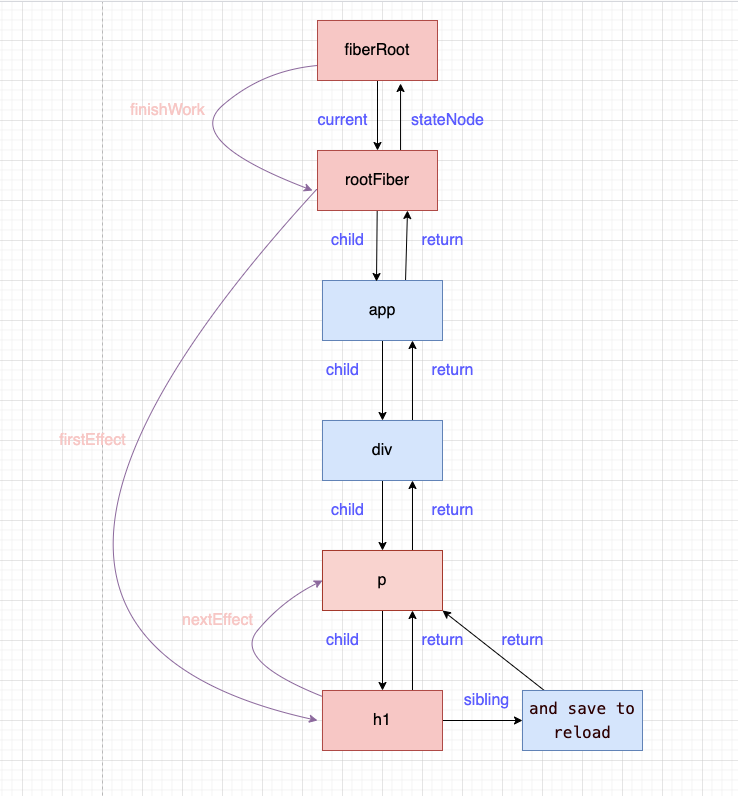
如果p和h1节点更新了则effectList如下,从rootFiber->h1->p,,顺便说下fiberRoot是整个项目的根节点,只存在一个,rootFiber是应用的根节点,可能存在多个,例如多个ReactDOM.render(<App />, document.getElementById("root"))创建多个应用节点

Renderer(commit阶段中)
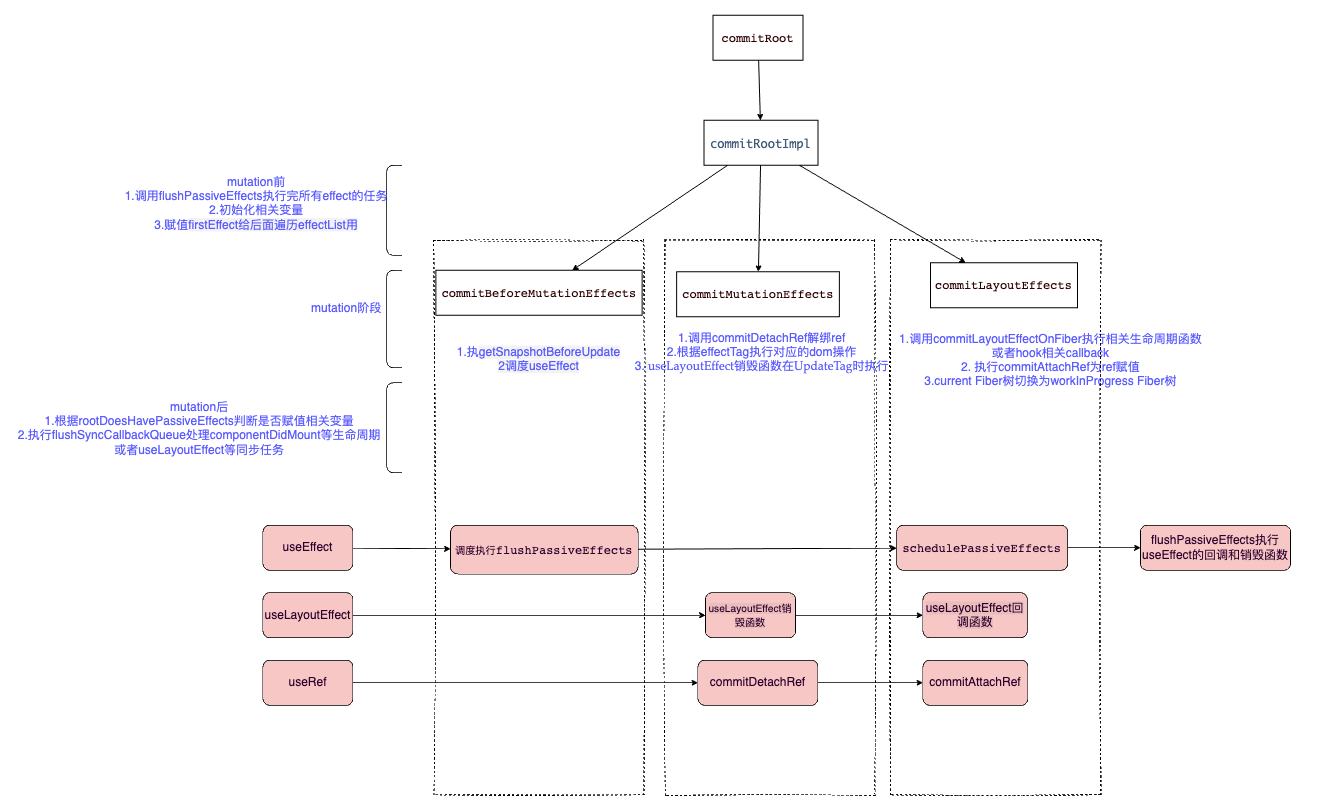
Renderer是在commit阶段工作的,commit阶段会遍历render阶段形成的effectList,并执行真实dom节点的操作和一些生命周期,不同平台对应的Renderer不同,例如浏览器对应的就是react-dom。
commit阶段发生在commitRoot函数中,该函数主要遍历effectList,分别用三个函数来处理effectList上的节点,这三个函数是commitBeforeMutationEffects、commitMutationEffects、commitLayoutEffects,他们主要做的事情如下,后面会详细讲解,现在在大脑里有一个结构就行

Scheduler
我们知道了要实现异步可中断的更新,需要浏览器指定一个时间,如果没有时间剩余了就需要暂停任务,requestIdleCallback貌似是个不错的选择,但是它存在兼容和触发不稳定的原因,react17中采用MessageChannel来实现。
1 | function workLoopConcurrent() { |
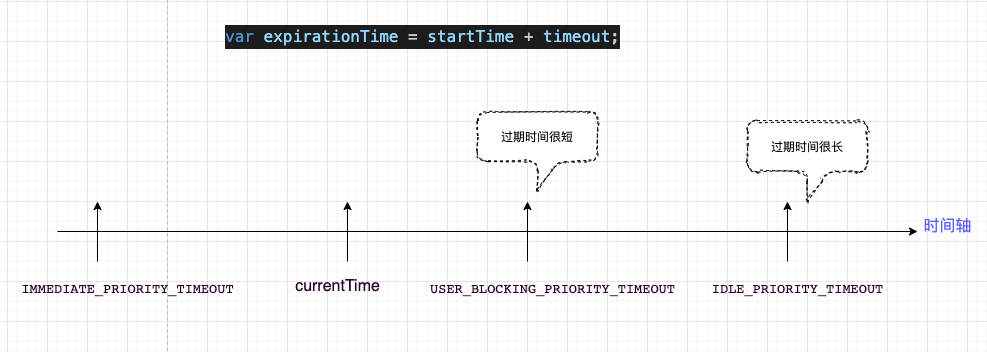
在Scheduler中的每的每个任务的优先级使用过期时间表示的,如果一个任务的过期时间离现在很近,说明它马上就要过期了,优先级很高,如果过期时间很长,那它的优先级就低,没有过期的任务存放在timerQueue中,过期的任务存放在taskQueue中,timerQueue和timerQueue都是小顶堆,所以peek取出来的都是离现在时间最近也就是优先级最高的那个任务,然后优先执行它。

Lane
react之前的版本用expirationTime属性代表优先级,该优先级和IO不能很好的搭配工作(io的优先级高于cpu的优先级),现在有了更加细粒度的优先级表示方法Lane,Lane用二进制位表示优先级,二进制中的1表示位置,同一个二进制数可以有多个相同优先级的位,这就可以表示‘批’的概念,而且二进制方便计算。
这好比赛车比赛,在比赛开始的时候会分配一个赛道,比赛开始之后大家都会抢内圈的赛道(react中就是抢优先级高的Lane),比赛的尾声,最后一名赛车如果落后了很多,它也会跑到内圈的赛道,最后到达目的地(对应react中就是饥饿问题,低优先级的任务如果被高优先级的任务一直打断,到了它的过期时间,它也会变成高优先级)
Lane的二进制位如下,从上往下,优先级递减
1 | export const NoLanes: Lanes = /* */ 0b0000000000000000000000000000000; |
JSX
jsx是ClassComponent的render函数或者FunctionComponent的返回值,可以用来表示组件的内容,在经过babel编译之后,最后会被编译成React.createElement,这就是为什么jsx文件要声明import React from ‘react’的原因,你可以在 babel编译jsx 站点查看jsx被编译后的结果
React.createElement的源码中做了如下几件事
处理config,把除了保留属性外的其他config赋值给props
把children处理后赋值给props.children
处理defaultProps
调用ReactElement返回一个jsx对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46export function createElement(type, config, children) {
let propName;
const props = {};
let key = null;
let ref = null;
let self = null;
let source = null;
if (config != null) {
//处理config,把除了保留属性外的其他config赋值给props
//...
}
const childrenLength = arguments.length - 2;
//把children处理后赋值给props.children
//...
//处理defaultProps
//...
return ReactElement(
type,
key,
ref,
self,
source,
ReactCurrentOwner.current,
props,
);
}
const ReactElement = function(type, key, ref, self, source, owner, props) {
const element = {
$$typeof: REACT_ELEMENT_TYPE,//表示是ReactElement类型
type: type,//class或function
key: key,//key
ref: ref,//useRef的ref对象
props: props,//props
_owner: owner,
};
return element;
};$$typeof表示的是组件的类型,例如在源码中有一个检查是否是合法Element的函数,就是根object.$$typeof === REACT_ELEMENT_TYPE来判断的1
2
3
4
5
6
7export function isValidElement(object) {
return (
typeof object === 'object' &&
object !== null &&
object.$$typeof === REACT_ELEMENT_TYPE
);
}如果组件是ClassComponent则type是class本身,如果组件是FunctionComponent创建的,则type是这个function,源码中用 ClassComponent.prototype.isReactComponent来区别二者。注意class或者function创建的组件一定要首字母大写,不然后被当成普通节点,type就是字符串。
jsx对象上没有优先级、状态、effectTag等标记,这些标记在Fiber对象上,在mount时Fiber根据jsx对象来构建,在update是根据最新状态的jsx和current Fiber对比,形成新的workInProgress Fiber,最后workInProgress Fiber切换成current Fiber
源码目录结构
源码中主要包括如下部分
- fixtures:为代码贡献者提供的测试React
- packages:主要部分,包含Scheduler,reconciler等
- scripts:react构建相关
下面来看下packages主要包含的模块
- react:核心Api如:React.createElement、React.Component都在这
- 和平台相关render相关的文件夹:
1 | react-art:如canvas svg的渲染 |
- 试验性的包
1 | react-server # ssr相关 |
- shared:包含公共方法和变量
- 辅助包:
1 | react-is # 判断类型 |
scheduler:调度器相关
React-reconciler:在render阶段用它来构建fiber节点
怎样调试源码
本课程使用的react版本是17.0.1,通过下面几步就可以调试源码了,当然你可以用现成的包含本课程所有demo的项目来调试,建议使用已经构建好的项目,地址:https://github.com/xiaochen1024/react_code_build
- clone源码:git clone https://github.com/facebook/react.git
- 依赖安装:npm install or yarn
- build源码:npm build react,react-dom,scheduler –type=NODE
- 为源码建立软链:
1 | cd build/node_modules/react |
- create-react-app创建项目
1 | npx create-react-app demo |