react源码-commit阶段
commit 阶段
在render阶段的末尾会调用commitRoot(root);进入commit阶段,这里的root指的就是fiberRoot,然后会遍历render阶段生成的effectList,effectList上的Fiber节点保存着对应的props变化。之后会遍历effectList进行对应的dom操作和生命周期、hooks回调或销毁函数,各个函数做的事情如下

在commitRoot函数中其实是调度了commitRootImpl函数
1 | function commitRoot(root) { |
在commitRootImpl的函数中主要分三个部分
mutation前
调用flushPassiveEffects执行完所有effect的任务
初始化相关变量
赋值firstEffect给后面遍历effectList用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36do {
// 调用flushPassiveEffects执行完所有effect的任务
flushPassiveEffects(); // 执行上一次render阶段useEffect阶段的销毁函数,和本次useEffect阶段的回调函数
} while (rootWithPendingPassiveEffects !== null); // 没有未执行的useEffect
//...
// 重置变量 finishedWork指rooFiber
root.finishedWork = null;
//重置优先级
root.finishedLanes = NoLanes;
// Scheduler回调函数重置
root.callbackNode = null;
root.callbackId = NoLanes;
// 重置全局变量
if (root === workInProgressRoot) {
workInProgressRoot = null;
workInProgress = null;
workInProgressRootRenderLanes = NoLanes;
} else {
}
//rootFiber可能会有新的副作用 将它也加入到effectLis
let firstEffect;
if (finishedWork.effectTag > PerformedWork) {
if (finishedWork.lastEffect !== null) { // root 上有effectList 则挂载在链表最后
finishedWork.lastEffect.nextEffect = finishedWork;
firstEffect = finishedWork.firstEffect;
} else {
firstEffect = finishedWork;
}
} else {
firstEffect = finishedWork.firstEffect; // root 上没有 effect
}mutation阶段
遍历effectList分别执行三个方法commitBeforeMutationEffects、commitMutationEffects、commitLayoutEffects执行对应的dom操作和生命周期
在介绍双缓存Fiber树的时候,我们在构建完workInProgress Fiber树之后会将fiberRoot的current指向workInProgress Fiber,让workInProgress Fiber成为current,这个步骤发生在commitMutationEffects函数执行之后,commitLayoutEffects之前,因为componentWillUnmount发生在commitMutationEffects函数中,这时还可以获取之前的Update,而componentDidMount和componentDidUpdate会在commitLayoutEffects中执行,这时已经可以获取更新后的真实dom了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21function commitRootImpl(root, renderPriorityLevel) {
//...
do {
//...
commitBeforeMutationEffects();
nextEffect = nextEffect.nextEffect // 向后遍历
} while (nextEffect !== null);
do {
//...
commitMutationEffects(root, renderPriorityLevel);//commitMutationEffects
} while (nextEffect !== null);
root.current = finishedWork;//切换current Fiber树
do {
//...
commitLayoutEffects(root, lanes);//commitLayoutEffects
} while (nextEffect !== null);
//...
}mutation 后
根据rootDoesHavePassiveEffects赋值相关变量
执行flushSyncCallbackQueue处理componentDidMount等生命周期或者useLayoutEffect等同步任务
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20const rootDidHavePassiveEffects = rootDoesHavePassiveEffects;
// 根据rootDoesHavePassiveEffects赋值相关变量
if (rootDoesHavePassiveEffects) {
rootDoesHavePassiveEffects = false;
rootWithPendingPassiveEffects = root;
pendingPassiveEffectsLanes = lanes;
pendingPassiveEffectsRenderPriority = renderPriorityLevel;
} else {}
//...
// 确保被调度
ensureRootIsScheduled(root, now()); // commit 阶段可能会产生新的更新, 在调度一次
// ...
// 执行flushSyncCallbackQueue处理componentDidMount等生命周期或者useLayoutEffect等同步任务
flushSyncCallbackQueue();
return null;
现在让我们来看看mutation阶段的三个函数分别做了什么事情
mutation阶段的三个函数
commitBeforeMutationEffects
该函数主要做了如下两件事
执行
getSnapshotBeforeUpdate在源码中
commitBeforeMutationEffectOnFiber对应的函数是commitBeforeMutationLifeCycles在该函数中会调用getSnapshotBeforeUpdate,现在我们知道了getSnapshotBeforeUpdate是在mutation阶段中的commitBeforeMutationEffect函数中执行的,而commit阶段是同步的,所以getSnapshotBeforeUpdate也同步执行1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18function commitBeforeMutationLifeCycles(
current: Fiber | null,
finishedWork: Fiber,
): void {
switch (finishedWork.tag) {
//...
case ClassComponent: {
if (finishedWork.flags & Snapshot) { // 如果标志是Snapshot
const instance = finishedWork.stateNode; // 拿到节点
const snapshot = instance.getSnapshotBeforeUpdate(//getSnapshotBeforeUpdate 执行生命周期
finishedWork.elementType === finishedWork.type
? prevProps
: resolveDefaultProps(finishedWork.type, prevProps),
prevState,
);
}
}
}调度useEffect
在
flushPassiveEffects函数中调用flushPassiveEffectsImpl遍历pendingPassiveHookEffectsUnmount和pendingPassiveHookEffectsMount,执行对应的effect回调和销毁函数,而这两个数组是在commitLayoutEffects函数中赋值的(待会就会讲到),mutation后effectList赋值给rootWithPendingPassiveEffects,然后scheduleCallback调度执行flushPassiveEffects
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18function commitBeforeMutationLifeCycles(
current: Fiber | null,
finishedWork: Fiber,
): void {
switch (finishedWork.tag) {
//...
case ClassComponent: {
//...
if ((flags & Passive)!== NoFlags) { // 是否存在useEffect的Flag
if(!rootDoesHavePassiveEffects) {
rootDoesHavePassiveEffects = true;
scheduleCallback(NormalSchedulerPriority, () => {
flushPassiveEffects(); // 或执行useEffect的回调函数, 用sheduleCallback以NormalSchedulerPriority的优先级调度, 在commitjie'duan'zhi'ho
})
}
}
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22function flushPassiveEffectsImpl() {
if (rootWithPendingPassiveEffects === null) {//在mutation后变成了root
return false;
}
const unmountEffects = pendingPassiveHookEffectsUnmount;
pendingPassiveHookEffectsUnmount = [];//useEffect的回调函数
for (let i = 0; i < unmountEffects.length; i += 2) {
const effect = ((unmountEffects[i]: any): HookEffect);
//...
const destroy = effect.destroy;
destroy();
}
const mountEffects = pendingPassiveHookEffectsMount;//useEffect的销毁函数
pendingPassiveHookEffectsMount = [];
for (let i = 0; i < mountEffects.length; i += 2) {
const effect = ((unmountEffects[i]: any): HookEffect);
//...
const create = effect.create;
effect.destroy = create();
}
}componentDidUpdate或componentDidMount会在commit阶段同步执行(这个后面会讲到),而useEffect会在commit阶段异步调度,所以适用于数据请求等副作用的处理注意,和在
render阶段的fiber node会打上Placement等标签一样,useEffect或useLayoutEffect也有对应的effect Tag,在源码中对应export const Passive = /* */ 0b0000000001000000000;1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23function commitBeforeMutationEffects() {
while (nextEffect !== null) {
const current = nextEffect.alternate;
const effectTag = nextEffect.effectTag;
// 在commitBeforeMutationEffectOnFiber函数中会执行getSnapshotBeforeUpdate
if ((effectTag & Snapshot) !== NoEffect) {
commitBeforeMutationEffectOnFiber(current, nextEffect);
}
// scheduleCallback调度useEffect
if ((effectTag & Passive) !== NoEffect) {
if (!rootDoesHavePassiveEffects) {
rootDoesHavePassiveEffects = true;
scheduleCallback(NormalSchedulerPriority, () => {
flushPassiveEffects();
return null;
});
}
}
nextEffect = nextEffect.nextEffect;//遍历effectList
}
}
commitMutationEffects
commitMutationEffects主要做了如下几件事:
- 调用commitDetachRef解绑ref(第11章hook会讲解)
- 根据effectTag执行对应的dom操作
- useLayoutEffect销毁函数在UpdateTag时执行
1 | function commitMutationEffects(root: FiberRoot, renderPriorityLevel) { |
现在让我们来看看操作dom的这几个函数
commitPlacement插入节点
简化后的代码很清晰,找到该节点最近的parent节点和兄弟节点,然后根据isContainer来判断是插入到兄弟节点前还是append到parent节点后
1 | function commitPlacement(finishedWork: Fiber): void { |
commitWork更新节点
在简化后的源码中可以看到
如果fiber的tag是SimpleMemoComponent会调用commitHookEffectListUnmount执行对应的hook的销毁函数,可以看到传入的参数是HookLayout | HookHasEffect,也就是说执行useLayoutEffect的销毁函数。
如果是HostComponent,那么调用commitUpdate,commitUpdate最后会调用updateDOMProperties处理对应Update的dom操作
1 | function commitWork(current: Fiber | null, finishedWork: Fiber): void { |
1 | function updateDOMProperties( |
commitDeletion删除节点
如果是ClassComponent会执行componentWillUnmount,删除fiber,如果是FunctionComponent 会删除ref、并执行useEffect的销毁函数,具体可在源码中查看unmountHostComponents、commitNestedUnmounts、detachFiberMutation这几个函数
1 | function commitDeletion( |
commitLayoutEffects
在commitMutationEffects之后所有的dom操作都已经完成,可以访问dom了,commitLayoutEffects主要做了
- 调用commitLayoutEffectOnFiber执行相关生命周期函数或者hook相关callback
- 执行commitAttachRef为ref赋值
1 | function commitLayoutEffects(root: FiberRoot, committedLanes: Lanes) { |
commitLayoutEffectOnFiber
在源码中commitLayoutEffectOnFiber函数的别名是commitLifeCycles,在简化后的代码中可以看到,commitLifeCycles会判断fiber的类型,SimpleMemoComponent会执行useLayoutEffect的回调,然后调度useEffect,ClassComponent会执行componentDidMount或者componentDidUpdate,this.setState第二个参数也会执行,HostRoot会执行ReactDOM.render函数的第三个参数,例如
1 | ReactDOM.render(<App />, document.querySelector("#root"), function() { |
现在可以知道useLayoutEffect是在commit阶段同步执行,useEffect会在commit阶段异步调度
1 | function commitLifeCycles( |
在schedulePassiveEffects中会将useEffect的销毁和回调函数push到pendingPassiveHookEffectsUnmount和pendingPassiveHookEffectsMount中
1 | function schedulePassiveEffects(finishedWork: Fiber) { |
commitAttachRef
commitAttachRef中会判断ref的类型,执行ref或者给ref.current赋值
1 | function commitAttachRef(finishedWork: Fiber) { |
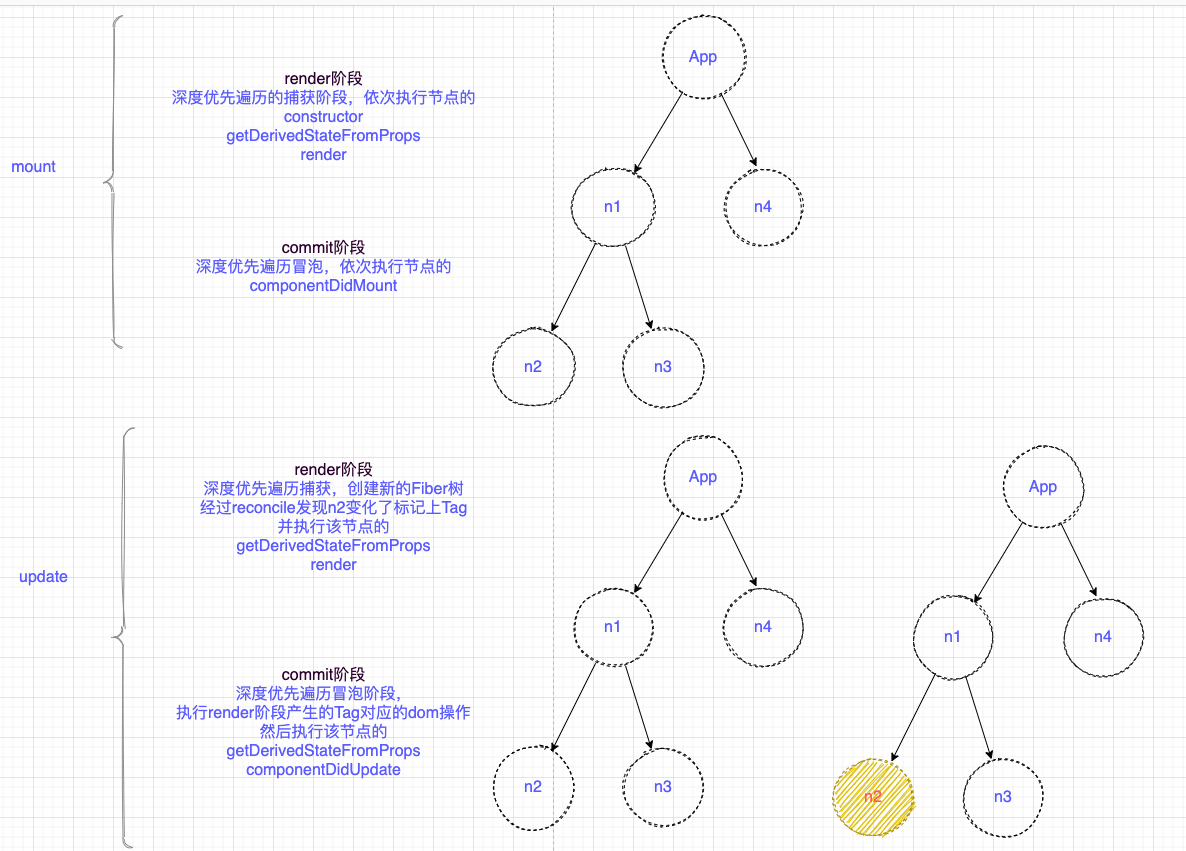
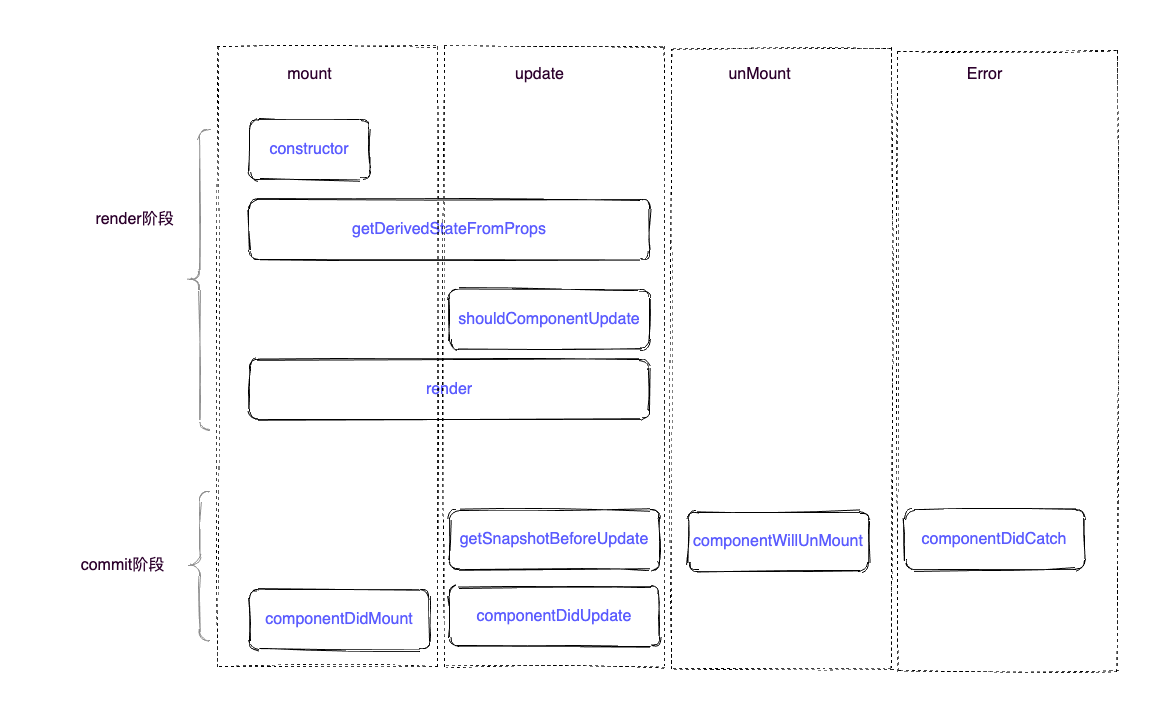
各阶段生命周期执行情况

mount和update发生的生命周期的调用如下